Building blocks of your product — why and when you need to decompose user stories
Let’s assume that you are working on some product features for a startup. You clarified the product flow, designs are almost ready and you need to prepare user stories for development. How can you do that effectively? Our Business Analyst Irina Demidova created a guide to speed up the process.

Development scenario
You are planning the upcoming sprints and find out that the user story implementation is longer than the actual sprint duration. If the user story is too big to be taken into one sprint, what should you do?
What if a story is small enough to fit within one sprint, but it won’t fit within the sprint planned because there isn’t enough room left? What if your team is suffering from inaccurate estimation?
Moreover, imagine your stakeholders do not understand what should be done within the user story and why the estimation is so big.
If you came across any of these questions, the user story decomposition hints below are collected specially for you.
Always keep INVEST in mind

The INVEST mnemonic for agile software development projects was created by Bill Wake and describes the characteristics of a high-quality Product Backlog Item (PBI).
The principles you need to keep in mind are:
- The PBI should be self-contained.
- PBIs are not explicit contracts and should leave space for discussion.
- A PBI must deliver value to the stakeholders.
- You must always be able to estimate the size of a PBI.
- PBIs should not be so big as to become impossible to plan/task/prioritize within a level of accuracy.
- The PBI or its related description must provide the necessary information to make test development possible.
If you follow these principles when writing user stories and decomposing product features, you will go a long way towards avoiding the problems with prioritizing sprints and delivering the value of your startup.
Split by pages
If you think about where to start with feature decomposition, have a look at the designs. Sometimes it is useful to split user stories by pages in simple products. Especially if one page covers one user's need. The same goes for simple apps.
This scenario works well for products with simple functionality, such as landing pages or websites with no complex features. If the functionality of at least one page is complex, then it’s better to choose another decomposing option.
Split by components
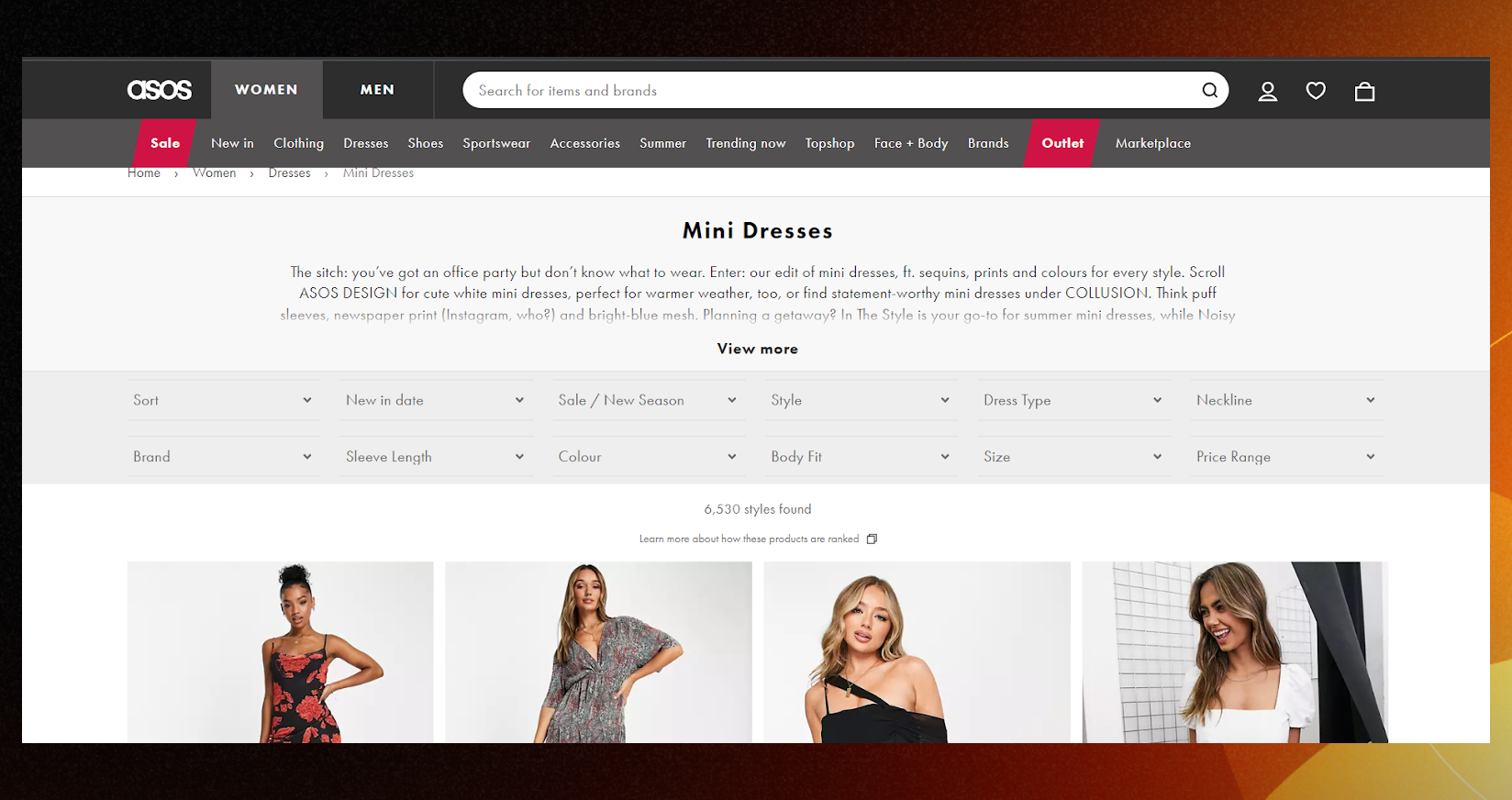
If you see that the page consists of multiple complex components, it is a hint that there is space for further decomposition. For example, your online store has a page with a complex table or filters. It means that you can split the development process by components.

Separate everything that can be removed, but remember — each user story should deliver value to the user. Filters or search components can be separated from the page or component user story.
In our example the color and sleeve length filters are not necessary for customers to use the page, but such improvements can make the user experience better. So we can save these components for later sprints.
Split by data source
There are cases when data for the components or fields are taken from different sources. In such cases, think about splitting components or fields into different user stories based on data sources. It will allow you to unblock the development if some APIs are not available yet.
Exclude errors and alternative scenarios
Consider moving exceptional and error case scenarios into different user stories. For the MVP stage of the development it’s common to begin with all the positive usage scenarios and only then proceed with errors.
You might not release the functionality without implementing the second “errors” part, but your feature will be sliced into logical pieces.
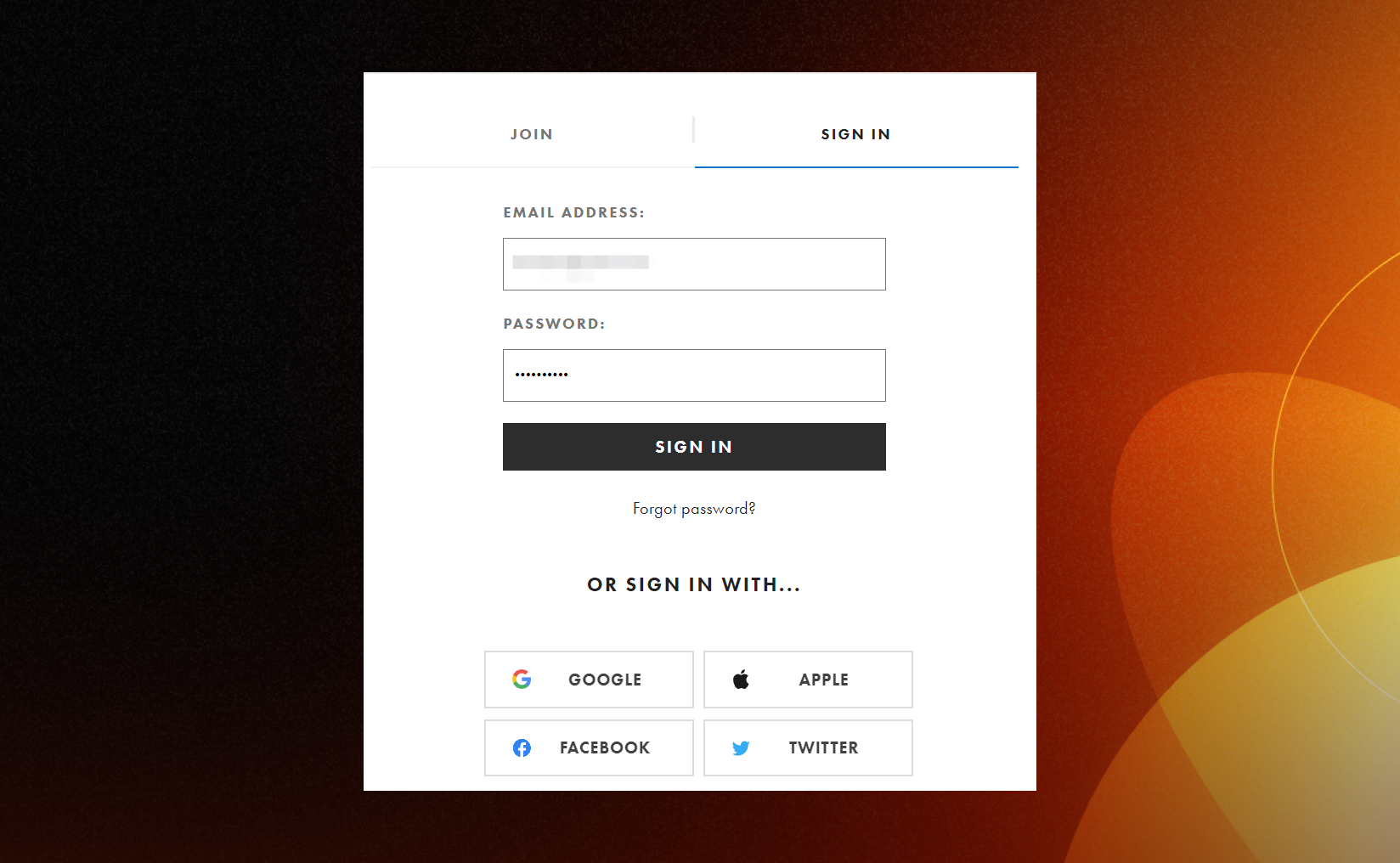
Alternative scenarios like signing in with social networks or emails can also be left out for the later sprints.

Split forms
If you are working on forms that need to be populated and submitted by the user, you might separate the view and submission of the form. As well, if there are a lot of fields, data validation of the fields might be covered separately.
You may consider splitting:
- View form
- Fields validation
- Form submission
- Success page
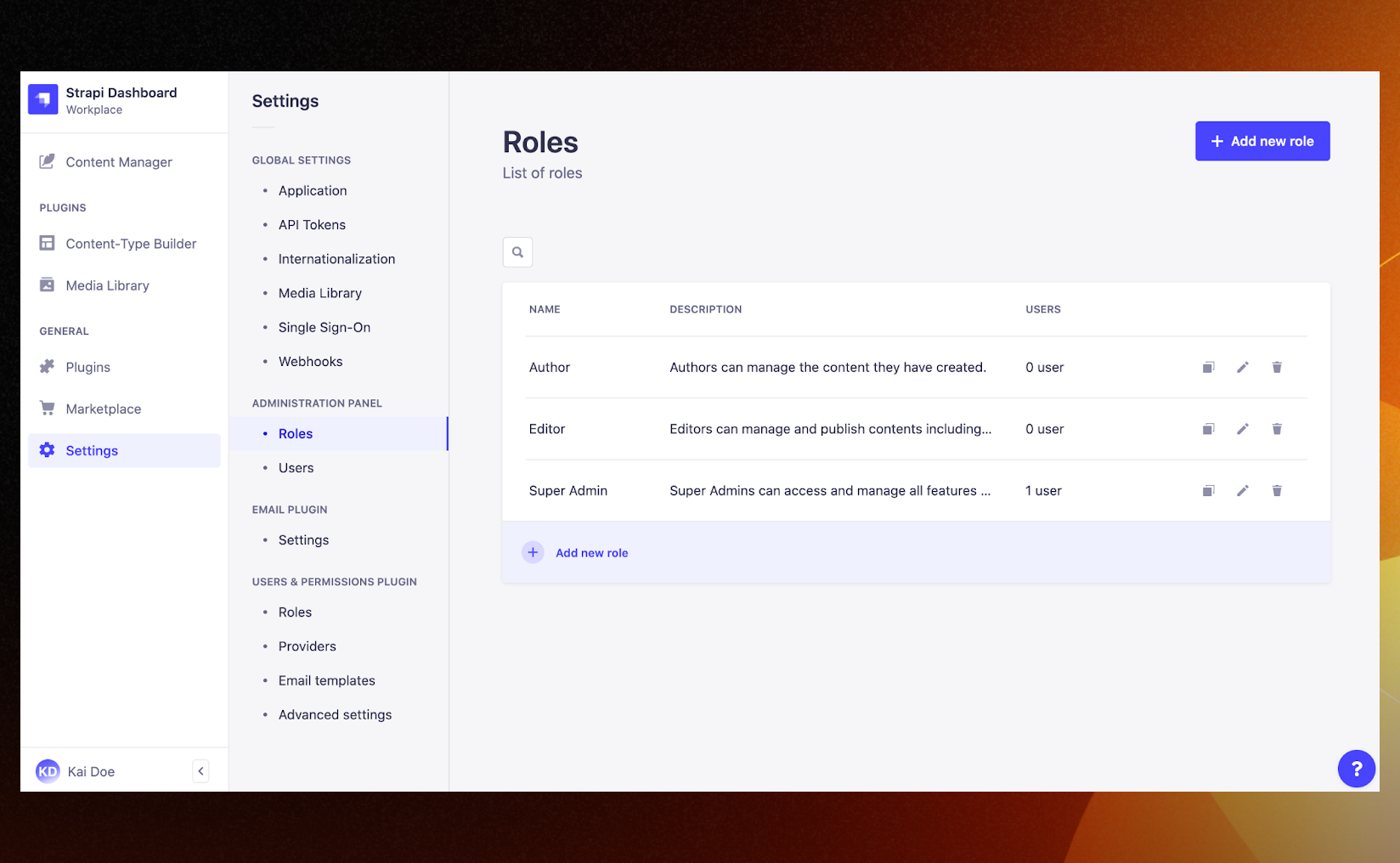
Split “Manage” according to the CRUD
Consider splitting large user stories containing “Manage” in the naming into separate CRUD operations.
For instance “Manage users” user story can be split into:
- Create User
- View (Read) User
- Edit (Update) User
- Delete User
Separate cross-cutting features
Cross-cutting features of the product might be removed from each user story and included in a separate one. It refers to Security, Logging, and Analytics. These user stories can be further split as well:
- Add events for analytics to the Feature X
- Add events for analytics to the Feature Y
Add personalization separately
Products might contain screens that behave differently depending on the privileges (roles assigned) of the current user. If that is too much to develop in a single Sprint, it’s a common startup practice to develop the screens in one Sprint and add support for user-specific privileges in a later Sprint.

Split by operations
Split larger user stories based on the steps in the flow. For example, you might split the “Search” feature in the following way:
- basic user interface + search by one criteria
- search results display
- add other search criteria
While implementing the first user story, the team will achieve a solid understanding of what is necessary to create the query builder. The rest of the work will be considered low risk.
Separate notifications
Often after some action is performed (for instance, registration request approved), the system sends an email or a push notification to the user. Create a separate user story to cover this scenario. Have a look, if they satisfy the INVEST principle.
Besides, if there is no time to implement email notifications, the product will still be functional without it.
Separate functional and non-functional requirements
Consider splitting a large story by separating the functional and non-functional aspects into separate stories (like Caching or Optimisation). Follow Kernighan and Plauger’s advice to “Make it work, then make it faster.”
A story can be made smaller by ignoring performance targets during the Sprint in which the story is made functional. The performance target can be made into its own story and implemented in a later Sprint.
For example, a user needs to submit a form to start using the product. After the submission user sees the message or push notification that the form was submitted successfully and what are the next steps. Sometimes upon submission, the user also gets a welcome email from the product describing the features that are now available after the registration. Such email is not a functional requirement, so it can be added later.
Split parts with different priorities
Separate a large story into smaller stories if the smaller stories have different priorities.
For example, the ticket feature might be split into:
- View ticket
- Download ticket
- Receive a ticket to the email
If the user can see the ticket in the app and receive it by email, most probably the ability to download the ticket has a lower priority and might be implemented later.
Combine tiny stories
It’s always wise to combine multiple tiny stories.

Combined user stories will make it easier to estimate and prioritize them. It might be applicable for small improvements relevant to multiple places within the product. It is very common to combine multiple bug reports and treat them as one item as well.
Don’t split Backend with Frontend
Imagine the tastiest cake with biscuits, cream, chocolate and berries.

You would like to taste all the cake layers, not just the biscuit, wouldn’t you? It is the same with the development of the product. Don’t split a large story into tasks leading to the backend or frontend implementation only. Develop both parts at the same time.
Don’t add changes
Avoid adding related changes to an appropriately sized user story unless the related changes are of equivalent priority.
Imagine there is a known issue in the same functionality you are working on, so while you are in the same part of the code, why don’t you fix that? Sometimes the answer is to fix the problem later.
The priority for these changes needs to be considered in the same manner in which priorities were considered for other features.
Create POC (spike) for complex, unknown and risky tasks
When your team needs to perform feasibility analysis, get familiar with new technology, gain confidence in a technical approach, and reduce risk and uncertainty, some SPIKE (story enabler) might be created.
Plan and estimate spikes as regular user stories. If there is a high level of uncertainty, planning both the spike and the resulting story in the same sprint is risky. Pay attention that the estimation of the resulting story might change or the initial solution might be considered as not feasible at all.
Think whether the story will be reused
If you expect that component, rule or some product logic will be used multiple times in the development, consider creating a separate user story for that. It will be easier to make references and reuse both the requirements and code.
In such a scenario you won’t end up with different requirements for similar things in your product.
For example, all password requirements will be the same for initial password setup and change password functions. The searching process will also stay the same in both web and mobile views. Reusing leads to consistency.
Remember that there is no right level of decomposition
The level of decomposition depends on the size and complexity of the product as well as the maturity of the team. The same scope might be decomposed differently by another team. Any option will be correct if it works for the team.
Consult your team
If you have any doubts while working on scope decomposition, feel free to consult your development team. Their vision of the implementation sequence and complexity of the product might help you find the perfect basis for story decomposition.
Practice to decompose
Making great sprints requires practice, so do it! It will allow you to see the patterns and what works for you and your team best.
To learn more about decomposing you might consider reading Chapter 12 from Agile Estimating and Planning by Mike Cohn and Chapter 10.22 from BABOK Guide v3.
Bottom Line
Building out complex products becomes possible by breaking down big problems into feasible parts.

Decomposed scope provides a shared understanding of complex matters among all the partners.
User stories of the appropriate size will simplify the process of estimation and prioritization sessions as well.
So practice and eat a whale in chunks!