Prototyping a Video Creator App for Web3
Here’s the first product story from the R&D team. Well, the story is just beginning but we’ve already made a few discoveries along the way worth sharing. But first, we’re going to leave the tokenomics and blockchain part out for now.

This is about building the app prototype real quick so the founder can share it and gauge interest.
Here’s the goal straight from the founder — launch the product on a tight schedule with lean resources and minimal functionality to test the product hypothesis and find the niche.
This mindset fits perfectly with the vision of our new R&D department.
What’s the idea?
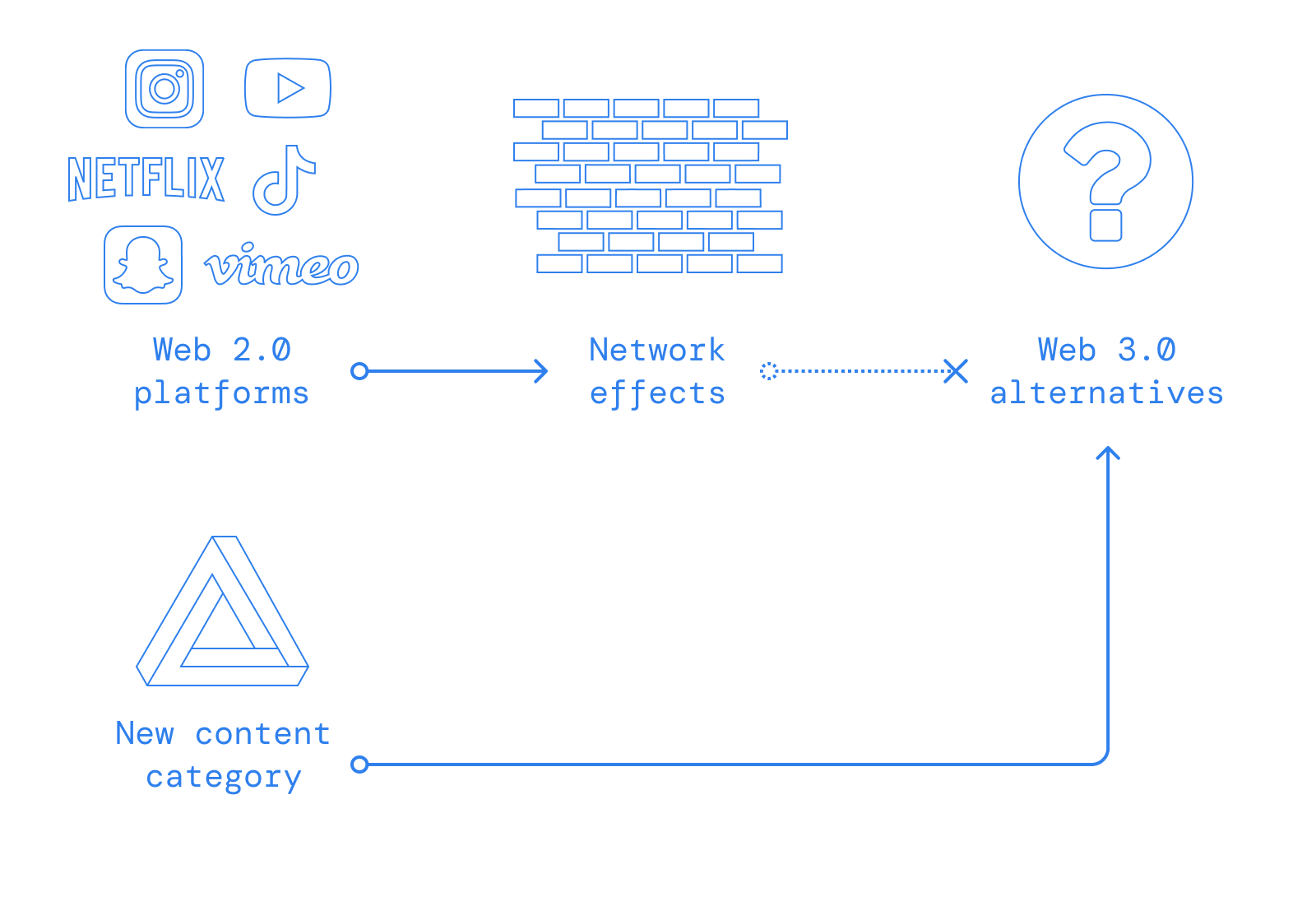
Together with the founder, we’re testing the market to see what kind of video-focused apps resonate with users.
Tiktok’s a hit, obviously. But there’s an opportunity to create a more rewarding platform for both creators and consumers.

Building the prototype as a PWA
R&D is all about adopting new technologies for Paralect, so for this prototype we decided to try Progressive Web Application or PWA. Done right, a PWA can look and feel just like a native mobile app.
The main advantage of the PWA is that instead of submitting the new version of the application to the AppStore or Play Market, one simply deploys a new build of the application.
Unfortunately, it didn’t work out well. Developing smooth TikTok-like scrolling is not as easy as it might seem in the web world.
We faced 3 critical issues:
- Gesture limits. Tiktok-like feed scrolling is difficult to implement there’s no support for native interactions like swipes and scrolls, it has to be developed from scratch.
- Cross-device support. Need to adapt application for every browser view.
- Low user adoption. Installing a PWA via browser is yet not something common for users. Most people don’t know how to use PWAs at all.
So we switched to old but gold React Native approach.
Round two with React Native
In just one week of hard work (no crunches!), we made it! The team created a fully functional prototype that runs both on iOS and Android.” – Vladimir Panteleev, Head of R&D

Here’s the stack:
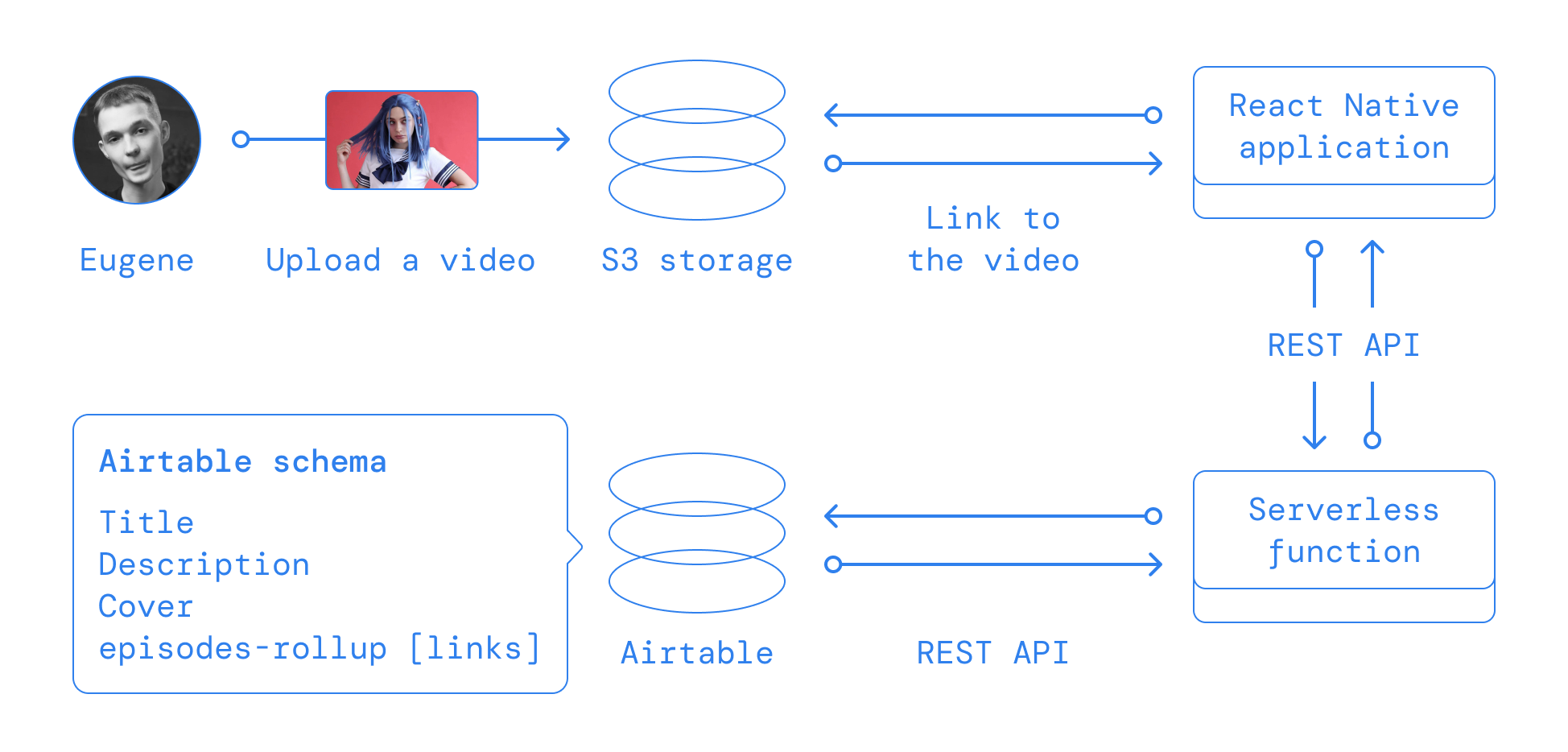
For content management we used Airtable. This approach makes adding new series of videos as easy as possible 💡
As a bonus, we set up Tally for receiving feedback and Mixpanel for analytics.
For the backend, we didn't want to deploy a standalone server. So we tried napkin.io.
It's a service where one can deploy their serverless functions from the landing page with a single button click.
And this service is awesome!
Now it looks like we will use napkin as a standard solution for future prototypes.” – Igor Krasnik, CTO
The solution
As a result, we have a pretty convenient application architecture:

See how compact and clear the code for using Airtable with Napkin serverless function expressions looks:
But, a picture is worth a thousand words!