Pushing AR ahead — building an NFT bridge into the metaverse
Bonjour, chers amis! Part of creating the future is making new ways for brands, creators and communities to showcase and share digital art. So let’s see how to build your portal to the Metaverse in just a few evenings.

Name the problem!🗿
We needed to build an application that allows users to mint NFT collections of their AR/VR content.
Minting an NFT means converting digital data into crypto collections or digital assets recorded on the blockchain.
Technologies: Solidity, OpenZeppelin, hardhat, ethers.js, Alchemy, Pinata, Metamask, Ship, Next.js, TypeScript, npm packages.
What’s the idea?🕴
This R&D prototype app is for a community-driven platform to create content, spaces and events for companies seeking to push their brands forward and engage audiences in the Metaverse.
In simple words, a way to create and promote AR/VR art in the Metaverse.
Blockchain technologies are an absolute game-changer for the art world — it keeps new wave creators alive and thriving. Any gifted human (sometimes, machine) can monetize their art even without an exhibition at La Biennale di Venezia, just by minting a collection of non-fungible tokens (NFT) collection.
So not only artists use this opportunity, but also businesses and forward-thinking startups. Let’s start our journey to the cold caves of the NFT world!

State-of-the-art solution 🦄
To make the bridge from AR/VR to the Metaverse, we need 2 things: a smart contract and an SDK that provides a handsome API.
Smart contracts are simply programs stored on a blockchain that run when predetermined conditions are met.
The smart contract creates an NFT in the network. The SDK does all the complex things like connecting MetaMask and interacting with a smart contract.
How to build a smart contract? ⚒
The smart contract is written on Solidity using OpenZeppelin templates. OpenZepplin templates have a lot of implemented features and automatically handle security issues.
It also has a cool Contracts Wizard to write smart contracts automatically by choosing options in the contract generator UI.
To speed up testing and development of smart contracts we used a hardhat — Ethereum development environment. “It helps developers manage and automate the recurring tasks that are inherent to the process of building smart contracts and dApps.” In other words, it runs the smart contract on your local machine.
A decentralized application (dApp) is an application built on a decentralized network that combines a smart contract and a frontend user interface.
Smart contract deployment is a complex process that requires several steps. Luckily, there's a tool called Alchemy that you can connect to hardhat and deploy smart contracts through one simple CLI command.
The smart contract stores a list of all issued NFTs inside the blockchain. This NFT storage is represented as a key-value. Where the key is the unique identifier of the token, and the value is the metadata in JSON format (name, description, link to the image, etc). When we mint a token, a smart contract creates a transaction on the blockchain with all this information.
Usually, no one stores metadata inside the blockchain because it is very expensive, ~233M$/GB as of right now with 200 Gwei average gas prices and 1823$/ETH (subject to change, obviously).
The solution is simple, in the blockchain we store links to the metadata instead of metadata itself. In our application we store both images and metadata of NFT inside the IPFS, to do that we used Pinata.
🌐 To make dApp we should use decentralized data storage like IPFS. If you store information in a centralized place, like Amazon S3, you lose the guarantee to the end-users that NFT's metadata will not be changed in the future.
A few words about the SDK
We implemented SDK as an NPM library written in TypeScript. To curb complexity we used Ethers.js for interacting with the MetaMask extension and calling smart contract methods.
It's a piece of cake. 🍰
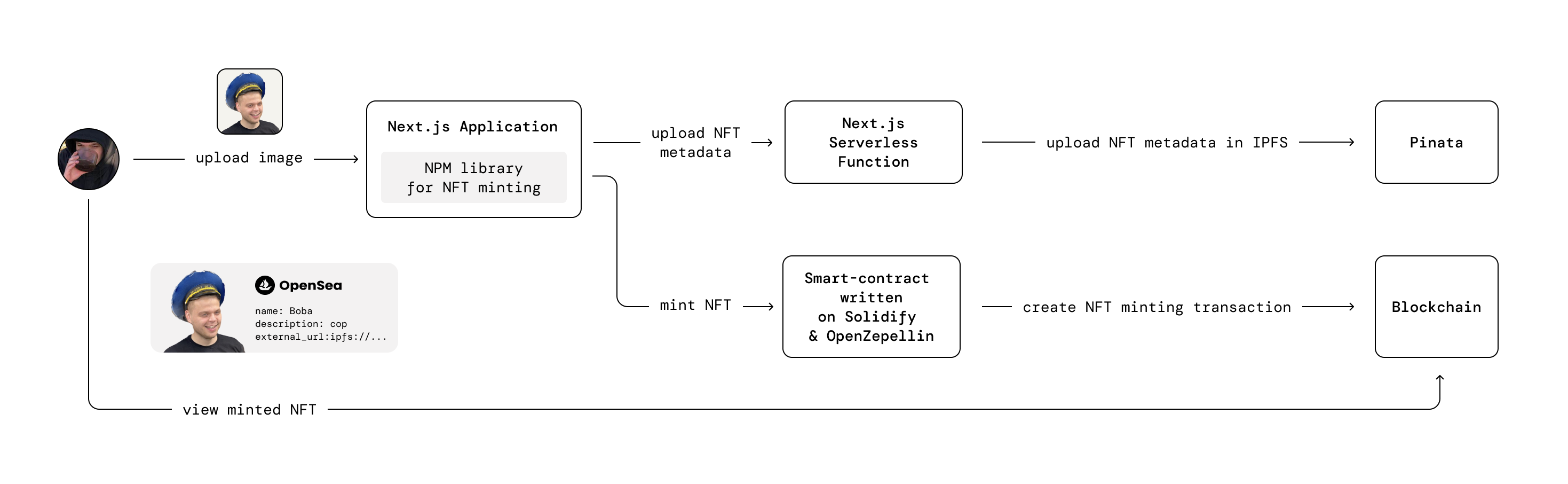
Flow for visuals 🎤

The general application flow looks simple and clear. We have 2 main steps:
- Upload metadata and media files to the IPFS, create the NFT transaction in the network.
- OpenSea, a gas-free marketplace for NFTs on Polygon, scans the network and updates the list of all published NFTs.
Demo application 🫡
To show how to use our SDK in any application we created a demo application. It’s a simple web app that gathers all required data and mint NFT of your file in test or main network, depending on your preferences. In order not to waste time on setting up the project and developing the common components, we used Ship.
What is a testnet? An Ethereum testnet is a collection of nodes that are used to test the Ethereum protocol.
Our partners at DEIP have already brought AR/VR objects into the metaverse with their first creator event last month and we look forward to more community-focused uses for platforms like this 🚀