The Discovery Phase — How to Go from Idea to Product Idea
Right now, the first batch of Paralect’s Startup Accelerator are in their product Discovery Phase. Each founder works together with our business analysts and designers to establish the scope of their new product.

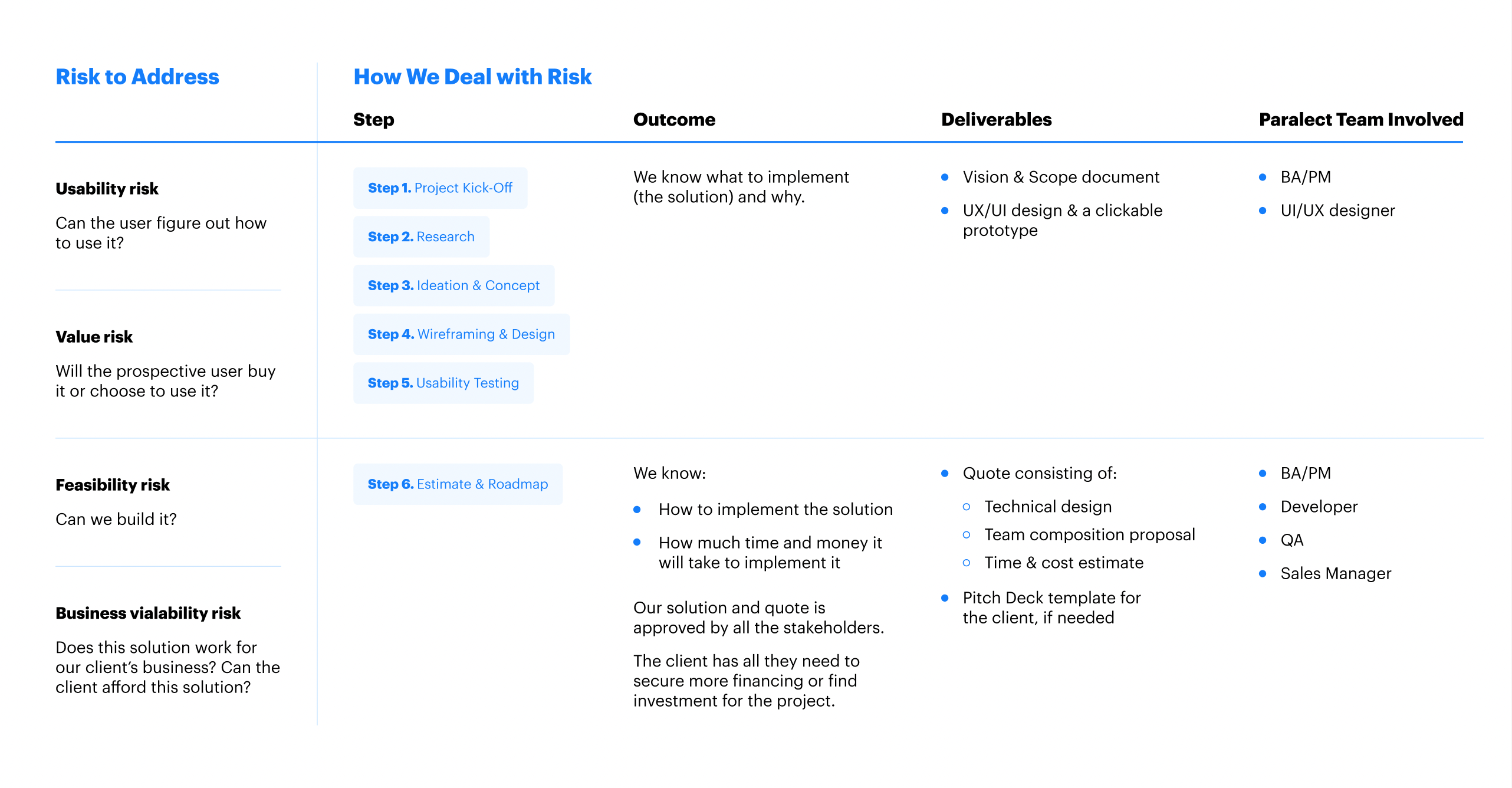
The main purpose of the Discovery phase is to eliminate the main four risks outlined below. We’ve talked about risk from a QA perspective before and the fact is that risk management is central to any startup success.

Every startup wants (needs) to address these four risks before they commit their money and time to building and launching their MVP. Each founder is different — some start with a clear vision of their solution, their audience and their business model. And some have nothing more than a napkin-sketch of a new idea.
In any case, our product discovery team is ready to help each founder refine their idea into a product that supports their goals.
Clients need to be open, honest, and have realistic expectations. I thought I’d have to make a really long specifications document to convey what I wanted, but it’s not necessary. Paralect can convert any idea into reality. Clients should listen to what their team has to say and take the advice on board."
Here’s our 6-step business discovery process 🚀
Step 1. Project Kick-Off
Questions to Answer
- What is the project about?
- Which risks (usability, value, feasibility, business) have already been or will be eliminated by the client and which of them have to be eliminated by Paralect?
- What are the needed steps and deliverables of the Discovery process (based on the identified risks)?
- Who are the stakeholders and what are their roles?
What We Do
It’s important to establish agreed channels of communication and level-set shared expectations.
- Gather the initial information:
- Talk to the Sales/Presales Manager.
- Study all the documents in the dedicated Google Drive folder and Slack channel.
- Have a kick-off call with the client.
We’re open about our processes and our teams plus this call simply establishes good rapport and transparency between the stakeholders and the product discovery team.
The mentality here is different — you’re always looking to not waste a minute, focusing, understanding the plan — what’s the next step? And always happy to help, which I find much more interesting. It’s like building a win-win situation. The schedule has been structured and easy to understand from day one."
Deliverables
- Discovery process plan and point of contact at Paralect for both BA side and Design side.
Step 2. Research
Questions to Answer
- What problem are we trying to solve? Do the end-customers need this problem solved at all?
- What market segments is the client going to focus on?
- What are the client’s business objectives?
- What key results will mean that the client has succeeded?
What We Do
To answer the first two questions, we look at the market the MVP will launch into. How are your users currently solving this problem and what products do they use that are competition for your solution?
To get a full, detailed understanding of the user personas, it’s important to have interviews with prospective users of the product as well as founders and other stakeholders.
⏩ The prospective users for the interviews will be provided by the client. These can come from the founder’s network, audience on social media, and/or any community that the founder has joined or created related to their idea.
Here are some ideas to find prospective users for your product:
- Posts or ads in social networks - LinkedIn, Facebook, etc.:
- In your account — then you rely on your existing network
- In interest/professional groups related to your future product’s functionality (e.g., estate agents, brokers, etc.)
- Landing page — it should describe your future product and ask the interested users to leave their email or phone number. If you don’t have a landing page yet, Paralect can create one for you.
Deliverables
- Business Context and Vision sections of the Vision & Scope document
- User personas / Jobs to be done
Step 3. Ideation & Concept
Questions to Answer
- What is the product we are trying to create (the overall scope for a specified timeframe)?
- What should it do for the prospective users — i.e. what features should it have?
- What are the most needed features (MVP)?
- How can we organize these features on UI so that it makes sense for the users?
What We Do
With a clear vision of the solution, we hold another round of interviews to establish the scope of the solution for the MVP and beyond.
At this stage we include user observation sessions and concierge tests where the users show us how they solve this problem with current products on the market.
We visualize these ideas via flowcharts, diagrams and mind maps to show the stakeholders how the features of the product will meet the users needs in the most intuitive way.
Now we:
- Create the feature list / ideas to verify.
- Prioritize the features with the stakeholders / prospective users (for consumer products, this will be a very hypothetical and draft prioritization).
- Hold card sorting workshops with prospective users (ask people to sort functions into logical categories).
With consensus on the features and MVP functionality, the design team is ready to transform the product idea into high-fidelity mockups and a clickable prototype.
Deliverables
- Draft prioritized feature list
- Scope and process visualizations (diagrams, mind maps, wireframes etc.)
- Information architecture for the prototype
Step 4. Wireframing & Design
Questions to Answer
- How should the product look and feel?
- How will the user navigate within the product?
- How can the user carry out certain actions within the product?
- Are we missing any functionality?
What We Do
Now it’s the designer’s time to shine. At this point, the founder truly sees their idea come to life and has tangible, beautiful product previews to share with their audience or potential investors.
When we have the feature list and the BA documentation, it’s easy for us to structure and design all the mockups. Even with simple, low-fi mockups, the founders get a much better understanding of their product once it’s visualized.”
Figma makes it easy to go from static mockups to a clickable prototype — we’ve done it from scratch in as little as 60 minutes.
Now we review the flow and design with the BA and the founder to confirm that the design of the solution works as intended.
Then we go back to the end-users to test it out 🧐
Deliverables
- UI kit (colors, fonts, buttons)
- Draft static design (~ 15 designs/30 wireframes)
- Draft dynamic (clickable) prototype
Step 5. Usability Testing
Questions to Answer
- Do people see the value of the product in the way it’s designed? Do they get to the aha moment at all?
- Is the product good enough to make people switch from what they are using now (either tech or non-tech solution)?
- Is it easy to use the product?
What We Do
The goal is to understand if the product design solves the intended problem as intuitively as possible. Putting the prototype in front of fresh eyes is the only way to uncover parts of the user flow that are hard to navigate or could be improved.
- Prepare a list of questions and expected actions according to the clickable prototype
- Select the usability testing method (interviews, session recordings, guerilla testing, etc.)
- Conduct usability testing
- Analyse the results
- Make changes
When the main flow is finalized, it’s better to test it on the users immediately rather than developing it right away — it’s easier to make any changes at this stage. When you have a clickable prototype — at least of ten screens — then it’s time to test this hypothesis with your customers.”
Deliverables
- Table with usability testing notes on tasks completion and general feedback
- Report with usability testing results (users’ common problems, possible solutions)
- Updated high-fidelity static designs and clickable prototype
- Finalized Scope section of Vision & Scope document (prioritized list of features/epics/user stories)
Step 6. Estimate & Roadmap
Questions to Answer
- What technologies should we use?
- What third parties do we have to integrate with?
- What technical risks are there in our solution? How can we mitigate those risks?
- How much time & money will the implementation take?
- Does this solution work for our client’s business?
- How can we fit into the client’s timeframe and budget?
What We Do
- Discuss the solution with the tech architect, developer(s) and a QA engineer.
- Define technologies, risks, integrations.
- Research the technical documentation of the prospective integration partners.
- Research any risky or new technologies the product needs.
- Estimate the effort in hours needed to implement the solution (go through each item of functionality with the developer and, if needed, a QA engineer).
- Determine the possible team size and composition based on the client’s timeline.
- Calculate the implementation price.
- Get approval of all the stakeholders for the solution and quote.
- Update the solution / proposal (e.g. de-scope some features), if:
- The client needs to reduce costs / timeframes.
- There are concerns from business partners / legal / compliance, etc.
The thing that distinguishes Paralect from others is their speed. They know how to get from zero to 60 really fast. A lot of people will spend 12 months to get their MVP working with other companies — we were there within 2–3 months.”
Deliverables
- Quote consisting of:
- Application architecture: product + services + integrations, database structure and API
- Team composition proposal
- Time & cost estimate
- Roadmap — how many releases it will take to implement the proposed scope, how long each of them will take if more than one release is planned.
By the end of the Product Discovery Phase, the founder will have a clear visual understanding of their MVP along with a full feature and roadmap implementation plan. With these plus a landing page, pitch deck and prototype, they are ready to gain traction in their target market and present with confidence to early-stage investors 🚀
Final Deliverables
- Vision & Scope document
- Static design (~ 15 designs/30 wireframes)
- Clickable prototype
- Estimated feature list (time & cost)
- Team composition
- Roadmap for MVP
If you have an idea you believe could evolve into a thriving product idea, check out our website to see how our team can kickstart your product discovery journey 🤝
Useful Links for Product Discovery
- INSPIRED: How to Create Tech Products Customers Love — book by Marty Cagan
- The Mom Test: How to Talk to Customers and Learn If Your Business is a Good Idea when Everyone is Lying to You — book by Rob Fitzpatrick
- Jobs to Be Done concept
- Putting Personas to Work in UX Design: What They Are and Why They’re Important
- Usability Testing Methods